Introduction
Trending Features of Websites an essential point of contact in the digital world for both individuals and corporations. It is vital to comprehend and incorporate cutting-edge features that improve user experience if you want to remain ahead of the curve. These trends guarantee that websites stay functional and user-friendly while simultaneously maintaining a modern, appealing appearance. We’ll look at some of the most well-liked and cutting-edge elements that are causing a stir in the web design community in this post.
Understanding Trending Website Features
What counts as a “trending” feature on a website? Usually, it’s a blend of ingenuity, usability, and appeal. Frequently, a trending feature originates as an innovative idea that acquires popularity because it enhances the user experience. These features become standard as more websites implement them, raising the bar for what visitors should anticipate from a website.
Responsive Design -Trending Features of Websites

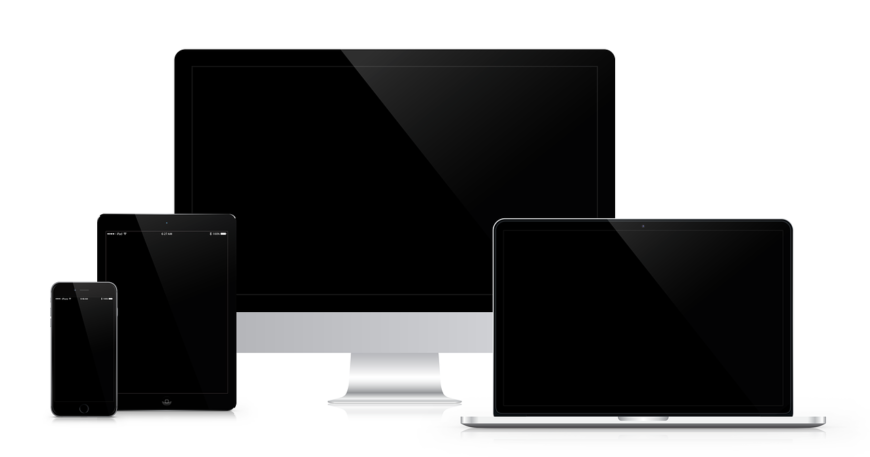
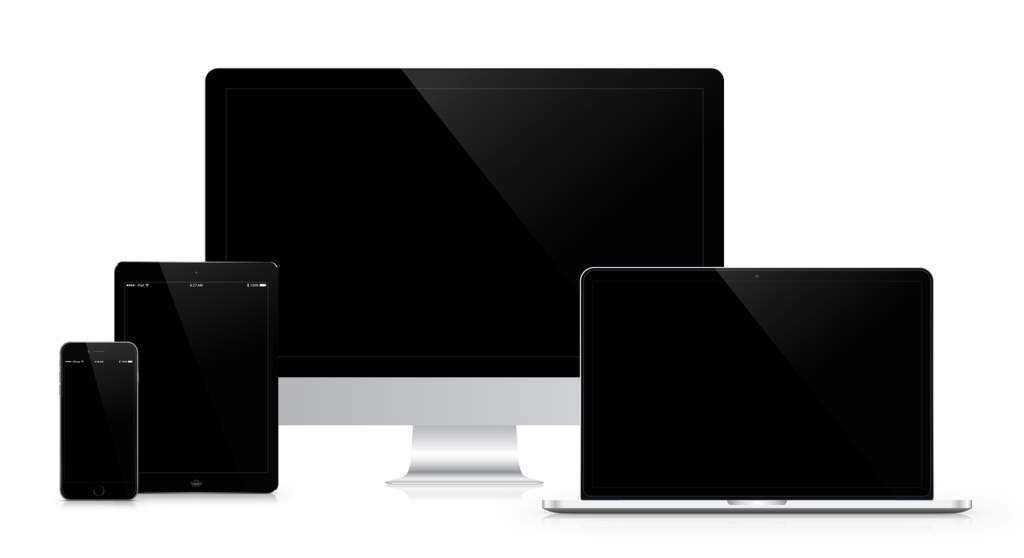
Responsive design is one of the biggest developments in web design. With this strategy, websites are guaranteed to adjust to various screen sizes and gadgets, ranging from desktops to smartphones. Having a mobile-friendly website is now essential due to the rise in the use of mobile devices for internet access. Websites are able to retain a consistent look and feel across different platforms by using techniques like media queries, fluid graphics, and flexible grids.
Dark Mode-Trending Features of Websites

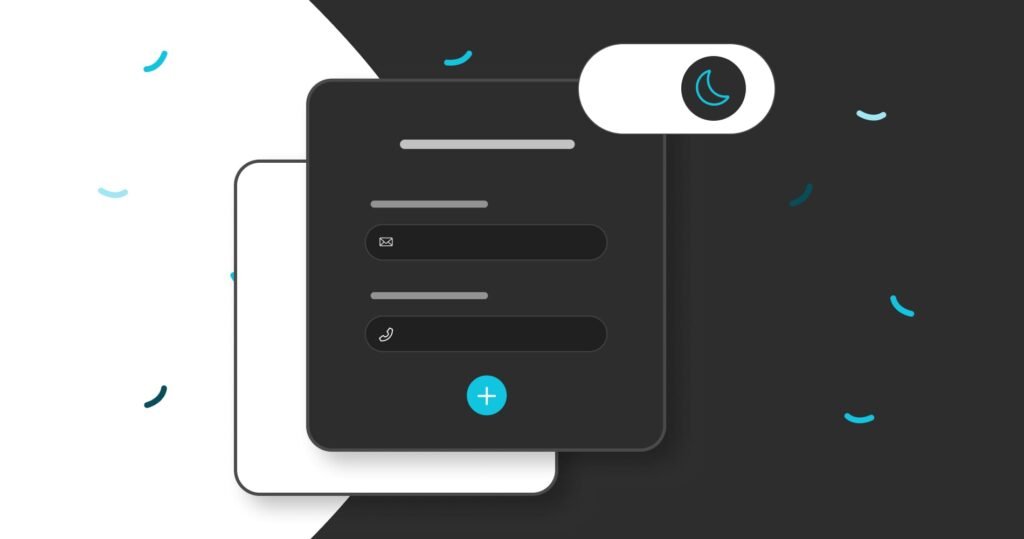
Because of its elegant design and less strain on the eyes, dark mode has become more and more popular in recent years. Users may change the background from bright to dark with this option, which might be more comfortable in less lit areas. In addition to its visual appeal, dark mode has useful advantages including extending the battery life of OLED-screening gadgets. These days, a lot of websites let users select the dark mode that best suits their viewing preferences.
Micro-Interactions
Users are engaged and given feedback through small animations or effects known as micro-interactions. These might be as easy as a button that changes color as it is hovered over or they can be more intricate animations that are brought on by user input. Websites feel more lively and alive when they have micro-interactions because they add a dynamic element to them. They can validate actions, lead users through a process, or just make the user experience more enjoyable.
Video Backgrounds
Another trend that’s getting notice is video backgrounds. They may swiftly communicate a lot of information while also adding visual appeal. When used well, video backdrops can captivate visitors as soon as they land on a website and set the mood. To prevent slowing down page loads or overstimulating viewers with visual noise, it is imperative to employ video backdrops carefully.
Voice User Interface (VUI)
With the rise in popularity of voice assistants such as Siri, Alexa, and Google Assistant, voice user interface, or VUI, is becoming more widespread. By adding voice capabilities to websites, users can engage with the content hands-free by utilizing voice commands. This can be especially helpful for accessibility, making it easier for people with disabilities to explore websites.
Single Page Applications (SPAs)
Websites that load a single HTML page and dynamically update content without necessitating a full page refresh are known as single page applications, or SPAs. Because consumers no longer have to wait for complete pages to reload, this trend provides a faster and more seamless user experience. SPAs are common in interactive platforms such as web apps where a smooth user experience is essential.
Chatbots and AI Integration-Trending Features of Websites

Artificial intelligence (AI) and chatbots are revolutionizing user interaction on websites. Chatbots are capable of offering immediate customer support, responding to often requested queries, and even assisting customers with difficult tasks. Websites may learn from user activity and provide tailored recommendations by integrating AI. Websites are becoming more user-focused and responsive thanks to this trend.
Augmented Reality (AR) and Virtual Reality (VR)
Virtual reality (VR) and augmented reality (AR) are expanding the realm of what is feasible on the internet. Virtual reality creates fully immersive settings, whereas augmented reality allows users to interact with digital elements superimposed on the actual world. Applications for these technologies can be found in entertainment, education, and e-commerce. A typical website visit may become an interactive experience with AR and VR, enthralling viewers and opening up new avenues for interaction.
Personalization and Customization
Customization and personalization involve adjusting the user interface to suit each user’s preferences. Based on user data, websites can provide recommendations, themes, and even tailored content. This pattern raises engagement and retention rates in addition to increasing user happiness. Websites can strengthen their audience connections by offering a personalized experience.
Progressive Web Apps (PWAs)
Customization and personalization involve adjusting the user interface to suit each user’s preferences. Based on user data, websites can provide recommendations, themes, and even tailored content. This pattern raises engagement and retention rates in addition to increasing user happiness. Websites can strengthen their audience connections by offering a personalized experience.
Cybersecurity Measures
Cybersecurity becomes increasingly important as websites get more intricate and networked. Strong security measures must be implemented on websites in order to safeguard user information and guarantee secure browsing. Multi-factor authentication, SSL/TLS encryption, and frequent security assessments are popular cybersecurity features. Websites that prioritize security can win over users’ trust and protect critical data.
Accessibility Features
Since websites need to be inclusive of all users, including those with impairments, accessibility is becoming an increasingly important aspect of online design. All users may access websites with ease thanks to accessibility features including keyboard navigation, screen reader support, and alternative text for images. This trend exhibits a dedication to diversity and inclusion in addition to adhering to regulatory standards.
Conclusion
To sum up, the field of web design is always changing, with new trends and features appearing on a regular basis. Websites can remain current and offer great user experiences by adopting these popular features. These innovations, which range from augmented reality to responsive design, present intriguing opportunities for capturing consumers’ attention and creating enduring relationships. It’s critical for web designers and developers to monitor these patterns as technology develops and make necessary adjustments.
FAQs
- What is the most important feature for a website?
- The most important feature for a website is responsive design, ensuring it works well on all devices.
- How can I make my website more interactive?
- You can make your website more interactive by incorporating micro-interactions, chatbots, and voice user interfaces.
- What are the benefits of dark mode on websites?
- Dark mode reduces eye strain, saves battery life on OLED devices, and offers a sleek appearance.
- What are Single Page Applications (SPAs), and why are they popular?
- SPAs are websites that dynamically update content without reloading the entire page, providing a smoother user experience.
- Why is website accessibility important?
- Website accessibility ensures that all users, including those with disabilities, can use the website, promoting inclusivity and compliance with legal requirements.