Introduction
Choosing the right color scheme for your website is like picking out the perfect outfit for an important event. It’s all about making a good impression. The colors you choose can significantly impact how users perceive your site and interact with it. As we move into 2024, new trends are emerging in web design, highlighting the importance of staying current with your site’s aesthetics. This article explores the best website color schemes for 2024, offering insights into color psychology, trendy palettes, and practical tips for making the best choices for your site.

The Psychology of Colors
Understanding Color Psychology
Color psychology studies how colors affect human behavior and decision-making. Different colors can evoke various emotions and responses. For instance, blue often conveys trust and professionalism, while red can signify urgency or excitement. Understanding these nuances helps in selecting colors that align with your website’s goals.
Impact of Colors on User Behavior
Colors can influence everything from the user’s first impression to their willingness to make a purchase. A well-chosen color scheme can enhance usability, create a cohesive brand image, and even drive conversions. It’s about more than just aesthetics; it’s about creating an experience that resonates with your audience.
Trendy Website Color Schemes for 2024
Minimalist Neutrals
Minimalist neutrals include shades of white, gray, beige, and black. These colors create a clean, modern look that’s easy on the eyes and highly versatile. Minimalist schemes are perfect for brands that want to convey simplicity and elegance.
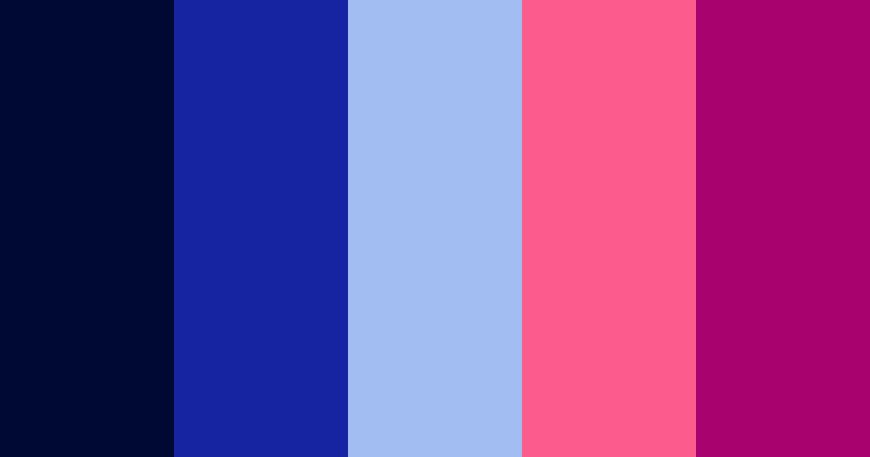
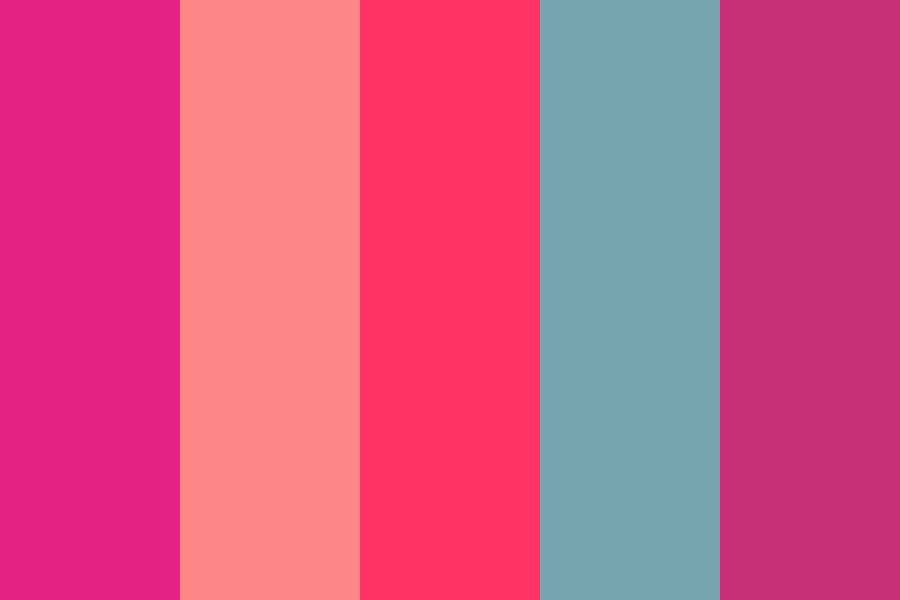
Bold and Bright
Bold and bright color schemes use vibrant hues like electric blue, neon green, and bright red. These colors are attention-grabbing and convey energy and enthusiasm, making them ideal for websites targeting younger, more dynamic audiences.
Earthy Tones
Earthy tones, such as browns, greens, and muted yellows, evoke a sense of nature and tranquility. These colors are perfect for eco-friendly brands or those looking to create a grounded, authentic feel.
Pastel Palettes
Pastel palettes use soft, muted colors like light pink, baby blue, and lavender. These colors create a calm, soothing atmosphere, making them perfect for wellness brands, children’s websites, and creative portfolios.
Monochromatic Elegance
Monochromatic schemes use varying shades of a single color. This approach creates a sophisticated and cohesive look, making it ideal for luxury brands and professional services.
Minimalist Neutrals
Definition and Characteristics
Minimalist neutrals are all about simplicity and subtlety. They create a timeless and uncluttered look, focusing on usability and readability.
Examples of Minimalist Neutral Schemes
- White and light gray with black accents.
- Beige with soft brown and cream tones.
- Charcoal with lighter gray and white elements.
Best Uses in Web Design
For corporate websites, portfolios, and any other website that benefits from a tidy, polished design, minimalist neutrals are great.
Bold and Bright
Definition and Characteristics
Vibrant and energizing color schemes are used. They are great for rapidly grabbing consumers’ attention and making a statement.
Examples of Bold and Bright Schemes
- Electric blue and neon green.
- Bright red with yellow and white accents.
- Hot pink with turquoise and black.
Best Uses in Web Design
These schemes work well for e-commerce sites, entertainment platforms, and any website targeting a youthful audience.
Earthy Tones
Definition and Characteristics
Earthy colors evoke a feeling of warmth and natural surroundings. Typically, these hues consist of browns, greens, and subdued orange and yellow tones.
Examples of Earthy Tone Schemes
- Forest green with brown and beige.
- Terracotta with sage and cream.
- Olive green with mustard yellow and white.
Best Uses in Web Design
Earthy tones are ideal for environmental organizations, outdoor lifestyle brands, and wellness sites.
Pastel Palettes
Definition and Characteristics
Pastel palettes are soft and light, creating a gentle, inviting look. These colors are less intense but very appealing.
Examples of Pastel Palette Schemes
- Light pink with baby blue and white.
- Mint green with peach and lavender.
- Soft yellow with pale gray and sky blue.
Best Uses in Web Design
These palettes are perfect for children’s websites, fashion blogs, and creative portfolios.
Monochromatic Elegance
Definition and Characteristics
Monochromatic schemes focus on one color in various shades, creating a harmonious and elegant appearance.
Examples of Monochromatic Schemes
- Shades of blue from navy to sky blue.
- Varying shades of gray from dark charcoal to light silver.
- Different tones of green from forest to mint.
Best Uses in Web Design
These schemes are ideal for luxury brands, financial services, and high-end portfolios.
Color Schemes by Industry
E-commerce
E-commerce sites benefit from bold and bright schemes to draw attention to products and calls to action. Using contrasting colors can highlight sales and special offers effectively.
Blogs and Magazines
Blogs and magazines often use minimalist neutrals or pastel palettes to keep the focus on content without overwhelming the reader.
Corporate Websites
Corporate sites usually opt for minimalist neutrals or monochromatic elegance to convey professionalism and reliability.
Portfolios
Portfolios can vary widely, but pastel palettes or monochromatic schemes are popular for creating a visually appealing and cohesive presentation of work.
Non-Profit and Educational Sites
Earthy tones work well for non-profits and educational sites, creating a trustworthy and grounded feel that resonates with visitors.
Combining Colors Effectively
The 60-30-10 Rule
The 60-30-10 rule is a timeless design principle where 60% of the color scheme is a dominant color, 30% is a secondary color, and 10% is an accent color. This helps create balance and interest.
Using Color Wheels
A color wheel can help in choosing complementary or analogous colors that work well together. Tools like Adobe Color can assist in visualizing these combinations.
Tools for Creating Color Schemes
Several online tools can help you create and test website color schemes, including Colors, Color Hunt, and Canva’s Color Palette Generator.
Accessibility Considerations
Importance of Accessibility in Color Choices
Ensuring your website is accessible to all users, including those with visual impairments, is crucial. This means choosing color combinations that provide sufficient contrast and readability.
Tips for Ensuring Accessibility
- Use high-contrast color combinations.
- Avoid relying solely on color to convey information.
- Test your design with tools like WebAIM’s contrast checker.